Hôm nay chúng ta sẽ học phần 3
Sử dụng các lớp xử lý Chuỗi, Ngày tháng, Toán học.
 | |||
| HTML, CSS, JS, Ajax |
11: Gọi hàm khi người dùng click vào một nút
Yêu cầu: Tạo
ra 4 text có tên lần lượt là : MauNen, MauChu, TieuDe, TrangThai và một nút có
tên là ThayDoi, value là "Thay đổi". Khi người dùng click vào nút
ThayDoi thì màu nền, màu chữ, tiêu đề của tài liệu và thanh trạng thái của cửa
sổ trình duyệt sẽ được thay đổi bằng các giá trị trong text tương ứng
Hướng dẫn: Bạn hoàn toàn có thể viết
nhiều câu lệnh trong thuộc tính OnClick như các ví dụ trước, tuy nhiên nếu có
nhiều lệnh thì chương trình trông không được sáng sủa cho lắm. Khi đó bạn có
thể nhóm các câu lệnh vào trong một hàm và trong thuộc tính OnClick bạn chỉ
việc gọi hàm này ra.
Minh
hoạ.
|
<HTML>
<HEAD>
<TITLE>Thay đổi thuộc tính của trang Web</TITLE> </HEAD>
<SCRIPT
language="JavaScript">
function CapNhat( )
{
document.title = TieuDe.value; /* Thay đổi tiêu đề
của trang Web */
document.bgColor = MauNen.value; /* Thay đổi màu nền của trang
*/
document.fgColor = MauChu.value; /* Thay đổi màu chữ của trang
*/
window.defaultStatus = TrangThai.value; /* Thay đổi dòng trạng
thái của cửa sổ */
}
</SCRIPT>
<BODY>
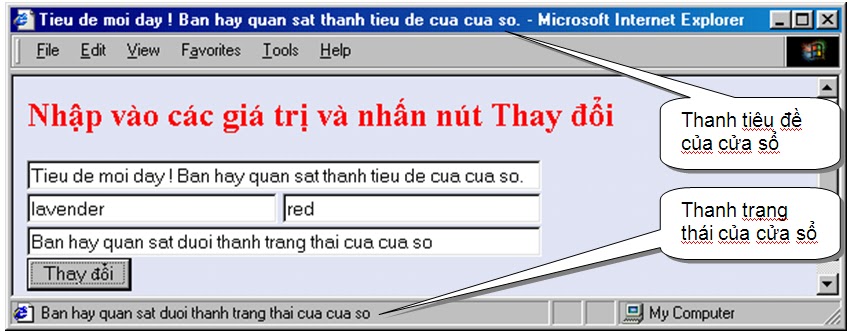
<h2>Nhập vào các giá trị và nhấn nút Thay
đổi</h2>
<INPUT type="text" name="TieuDe" value="Tiêu đề mới">
<INPUT type="text" name="MauNen" value="Nhập màu vào đây (ví dụ
blue)"> <BR>
<INPUT type="text" name="MauChu" value="Nhập màu chữ vào đây (ví dụ
white)">
<INPUT type="text" name="TrangThai" value="Nhập dòng trạng thái vào đây
"> <BR>
<INPUT type="button" name ="ThayDoi" value="Thay đổi" onClick="Ham(
);">
</BODY>
</HTML>
|
Nhận xét: Ở ví dụ trên, khi
người dùng click chuột lên nút ThayDoi thì hàm CapNhat( ) sẽ được
gọi.
 |
| HTML, học HTML |
|
Đối tượng String
Bất kỳ
một biến xâu hoặc một hằng xâu đều được coi là một đối tượng xâu.
Ví dụ
ta có: var s = "Hung Yen-Aptech", "JavaScript" hay
var x =
new String("Welcome to Aptech") thì biến s, x và hằng "Hưng
Yên - Aptech" đề là các đối tượng xâu và đều có các phương thức và thuộc
tính dưới đây.
|
||||||
|
Thuộc
tính
|
Tên thuộc
tính
|
ý nghĩa
|
Ví dụ
|
|||
|
length
|
Cho biết độ dài
của một xâu x
|
var x =
"abc";
alert(x.length);
// 3
alert("Aptech".length); // 6
|
||||
|
Phương
thức
|
Tên phương
thức
|
ý nghĩa
|
Ví dụ
|
|||
|
charAt(n)
|
Cho ta ký tự tại
vị trí: n
|
alert(s.charAt(0));
//H
|
||||
|
indexOf(x)
|
Cho ta vị trí
xuất hiện của xâu s trong xâu s. Nếu không thấy thì vị trí trả về là -1.
|
s.indexOf("Aptech")
-> 9
"Hello".indexOf("e")
-> 1
"Java".indexOf("C")
-> -1
|
||||
|
lastIndexOf(x)
|
Cho ta vị trí
cuối cùng của xâu x trong xâu s
|
s.lastIndexOf("n")
-> 7
"Hello".lastIndexOf("l")
-> 3
|
||||
|
substring(n1,
n2)
|
Lấy ra một xâu
con trong xâu s, lấy từ vị trí n1 đến n2 (số ký tự lấy ra là n2-n1 ký tự)
|
s.substring(0,3)
-> "Hun"
s.substring(2,4)
-> "ng"
"Hello".substring(2,5)
->"llo"
|
||||
|
toLowerCase()
|
Chuyển xâu s
thành chữ thường
|
s.toLowerCase() -> "hung yen-aptech"
"Hello".toLowerCase()->"hello"
|
||||
|
toUpperCase()
|
Chuyển xâu s
thành chữ HOA
|
s.toUpperCase()
-> "HUNG YEN-APTECH"
"Hello".toUpperCase()
-> "HELLO"
|
||||
|
big()
|
In to xâu s
|
document.write(s.big())
document.write("abc".big())
|
||||
|
bold()
|
In đậm xâu s
|
document.write(s.bold())
document.write("abc".bold())
|
||||
|
fontcolor(m)
|
In xâu s với màu
m. ví dụ màu: "red", "blue" m"magenta" v.v..
|
document.write(s.fontcolor("blue"))
document.write("abc".fontcolor("red"))
|
||||
|
fontsize(n)
|
In xâu s với
kích cỡ font là n
|
document.write(s.fontsize(30))
document.write("Java".fontsize(20))
|
||||
|
strike()
|
In xâu s với
đường gạch ngang
|
document.write(s.strike())
|
||||
|
sub()
|
In xâu s ở dưới
dòng hiện tại
|
document.write(s.sub())
document.write("H"+"2".sub()+"O")//H2O
|
||||
|
sup()
|
In xâu s ở trên
dòng hiện tại
|
document.write(s.sub())
document.write("x" + "2".sup());// -> x2
|
||||
|
anchor(A)
|
Tạo một điểm
neo, có tên là A, phần hiển thị là s.
|
document.write(s.anchor("TOP"))
|
||||
|
link(A)
|
Tạo một liên kết
đến điểm neo A, phần hiển thị là s
|
document.write(s.link("#TOP"))
document.write("Về đầu trang".link("#TOP"))
|
||||
|
Đối tượng Math
Với đối tượng
Math, Khi khai báo biến thuộc đối tượng này, bạn không được viết dạng như :
var m = new Math(); Khi muốn sử dụng
các thuộc tính và phương thức của đối tượng này bạn gọi trực tiếp các thuộc
tính và phương thức, ví dụ: Math.sin(3.14), Math.PI, Math.abs(x) v.v...
|
||||||
|
Thuộc
tính
|
Tên thuộc tính
|
ý nghĩa
|
Ví dụ
|
|||
|
PI
|
Cho ta hằng số
PI (tức 3.14159)
|
var BanKinh =
10;
alert("Diện
tích hình tròn là :" + Math.PI * BanKinh*BanKinh);
|
||||
|
E
|
Cho ta hằng số E
(= 2.718…)
|
alert("Hằng
số E là: " + Math.E)
|
||||
|
SQRT2
|
Cho ta căn bậc 2
của 2 : (=1.4142)
|
alert("Căn
bậc 2 của 2 = " + Math.SQRT2);
|
||||
|
SQRT1_2
|
Cho ta (căn bậc
2 của 2) / 2
|
alert("Căn
bậc 2 của 2 /2 = " + Math.SQRT1_2);
|
||||
|
Phương
thức
|
Tên phương
thức
|
ý nghĩa
|
Ví dụ
|
|||
|
abs(x)
|
Cho ta trị tuyệt
đối của x
|
alert(Math.abs(-19));
// -> 19
alert(Math.abs(-1.5));//
-> 1.5
|
||||
|
sin(x), cos(x)
|
Tính sin và cos
của x
|
alert("Sin(1.5)
= " + Math.sin(1.5));
alert("Cos(0)
= " + Math.cos(0));
|
||||
|
sqrt(x)
|
Tính căn bậc hai
của x
|
alert("Căn
16 = " + Math.sqrt(16)); //4
|
||||
|
pow(x,y)
|
Tính xy
|
alert("6^2="+
Math.pow(6,2)); //->36
alert("9^0.5="+
Math.pow(9,0.5));//3
|
||||
|
round(x)
|
Làm tròn số x.
Nếu phần lẻ sau phần thập phân > = 0.5 thì bỏ phần thập phân và cộng thêm
1. Trái lại thì bỏ phần thập phân nhưng và không cộng gì
|
alert(Math.round(3.5));//->4
alert(Math.round(3.6));//->4
alert(Math.round(3.49));//->3
|
||||
|
max(a,b)
|
Cho ta giá trị
lớn nhất trong hai số a và b
|
var a = 10, b =
100;
alert("Max(a,b)
= ",Math.max(a,b)); //100
alert(Math.max(-1,2));//->2
|
||||
|
min(a,b)
|
Cho ta giá trị
nhỏ nhất trong hai số a và b
|
var a = 10, b =
100;
alert("Min(a,b)=",Math.min(a,b));//10
alert(Math.min(-1,2));//->-1
|
||||
|
ceil(x)
|
Làm tròn số x,
Nếu số x có phần thập phân thì phần thập phân bị cắt đi sau đó cộng thêm 1
vào x
|
var x = 1.1, y =
2.5, z = 4.8;
alert(Math.ceil(x),
Math.ceil(y),Math.ceil(z)); // ->235
|
||||
|
floor(x)
|
Làm tròn số x,
nếu x có phần lẻ thập phân thì bị cắt đi, chỉ lấy phần nguyên.
|
var x = 1.1, y =
2.5, z = 4.8;
alert(Math.floor(x),
Math.floor(y),Math.floor(z)); // ->124
|
||||
|
Đối tượng Date
Khai báo biến thuộc đối tượng Date như sau: var <Tên biến> =
new Date();
Ví dụ ngày, giờ hiện tại là thứ hai 20/12/2004, 6h30' 20'', ta có
các kết quả sau:
|
||||||
|
Tên phương
thức
|
ý nghĩa
|
Ví dụ
|
||||
|
getDay()
|
Lấy thứ hiện tại
trong tuần (Chủ nhật ứng với 0, thứ hai ứng với 1, ..., thứ 7 ứng với 6)
|
var D = new
Date();
alert(D.getDay());
//-> 1
|
||||
|
getDate()
|
Lấy ngày hiện
tại
|
alert(D.getDate());
//->20
|
||||
|
getMonth()
|
Lấy tháng hiện
tại (0->tháng 1, 1-> tháng 2)
|
alert(D.getMonth());
//->11
|
||||
|
getYear()
|
Lấy năm hiện tại
|
alert(D.getYear());//->2004
|
||||
|
getHours()
|
Lấy giờ hiện tại
(Tính theo 24 h)
|
alert(D.getHours());//->6
|
||||
|
getMinutes()
|
Lấy phút hiện
tại
|
alert(D.getMinutes());//->30
|
||||
|
getSeconds()
|
Lấy giây hiện
tại
|
alert(D.getSeconds());//->20
|
||||
|
setDate(n)
|
Đặt ngày là n
|
D.setDate(10);
alert(“Bây giờ:
“+D.getDate()); //10
|
||||
|
các phương thức
setYear(n), setHours(n) cũng làm tương tự. Chú ý, số n phải là số nguyên. và
việc set đó chỉ làm thay đổi giá trị ngày, tháng năm, giờ, phút, giây ... của
đối tượng Date chứ không làm thay đổi ngày giờ của hệ thống máy tính.
|
||||||
Vậy là chúng ta đã học xong 3 phần của nội dung Sử dụng các lớp xử lý Chuỗi, Ngày tháng, Toán học. Để trở thành một lập trình viên giỏi thì bạn cố gắng thực hành thật nhiều. Chúc các bạn thành công!
Để tìm hiểu sâu hơn về nội dung này bạn có thể tham khảo khóa học sau
Hoặc liên hệ trực tiếp với Ms Lâm- 0904 936 399
Không có nhận xét nào:
Đăng nhận xét