Hôm nay chúng ta sẽ học phần 2
Sử dụng các lớp xử lý Chuỗi, Ngày tháng, Toán học.
 |
| HTML, CSS, JS, Ajax |
6. Minh hoạ việc khai báo và sử dụng biến đối tượng Array để lưu trữ danh sách và cách sử dụng các hàm của đối tượng Array như hàm sort và vòng lặp for…in
Yêu cầu: Cho người dùng nhập vào
danh sách tên của một lớp, sau đó sắp xếp theo vần Alphabet rồi hiển thị danh
sách đã sắp xếp đó ra màn hình, mỗi người trên một dòng.
Hướng dẫn: Sử dụng vòng lặp for để cho phép nhập danh sách họ tên và Lưu danh
sách vào một mảng, sau đó sử dụng phương thức sort của đối tượng mảng để sắp
xếp, tiếp theo dùng vòng lặp for…in để in các phần tử trong danh sách.
Minh hoạ:
|
<HTML>
<TITLE>Sắp xếp mảng</TITLE>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8">
<BODY>
<script
language="JavaScript">
var
SoLuong, x;
var
DS = new Array(100); //
Khai báo mảng DS, có thể lưu tối đa là 100 phẩn tử
SoLuong
= prompt("Bạn cần nhập bao nhiêu người : ", 5);
for
(i=0; i < SoLuong; i++)
{
DS[i]
= prompt("Nhập vào họ tên : ","");
}
//
Gọi hàm sort của đối tượng mảng DS để sắp xếp
DS.sort();
//Hiển
thị kết quả sau khi sắp (sort)
document.write("<h1>Danh
sách đã sắp xếp là </h1>");
for
(x in DS) /*
Nên sử dụng cấu trúc for … in này để duyệt mảng */
{
document.write( DS[x] );
document.write("<BR>"); // Xuống dòng
}
</script>
</BODY>
</HTML>
|
*** Nhận xét:
Nếu muốn sắp theo chiều giảm dần thì sau khi sort bạn gọi hàm reverse.
7. Minh hoạ việc đưa các câu lệnh JS vào trong một thẻ khi người dùng click chuột.
Yêu cầu: Tạo một nút nhấn (Button) có name = "DangKy", value =
"Đăng ký". Khi người dùng Click vào nút này thì thông báo là "Đăng
ký dịch vụ E-Mail".
Hướng dẫn: Đối với các phần tử HTML, như textbox, button, checkbox, Select
v.v… Các trình duyệt đều cho phép ta thực thi một hoặc nhiều câu lệnh
JavaScript khi người sử dụng click chuột lên các phần tử đó. Vấn đề ở chỗ, viết
các câu lệnh đó như thế nào ?
Để viết các câu
lệnh JavaScript khi người dùng click chuột lên một phần tử nào đó, trong thẻ
của phần tử này, ta viết như sau: OnClick = "Các câu lệnh
JavaScript".
"Các câu lệnh JavaScript" ở đây là bất kỳ
câu lệnh JavaScript nào và chúng phải được cách nhau bởi dấu chấm phảy. Ngoài
ra, các câu lệnh phải đặt trong cặp dấu nháy kép (Hoặc nháy đơn).
Ví
dụ một số cách đưa câu lệnh JavaScript cần thực thi khi người dùng click chuột
1.
Onclick = "alert('Hello
world';"
2.
OnClick = 'document.write("Welcome to JavaScript");'
3.
OnClick = "var x,y; x =
10; y = 20; alert('Tổng là : ' + (x + y)); "
4.
OnClick = "var Tuoi; Tuoi
= txtTuoi.value; KiemTra(Tuoi);"
5.
OnClick =
"KiemTra();"
Theo ví dụ
trên, Khi người sử dụng Click :
1 : Thực hiện
câu lệnh alert('Hello world')
2 : Thực hiện
câu lệnh document.write('Welcome to JavaScript');
3 : Thực hiện
NHIỀU câu lệnh JavaScript
4 : Thực hiện
nhiều câu lệnh JavaScript và có lời gọi đến hàm KiemTra(Tuoi)
5 : Thực hiện câu lệnh gọi hàm
KiemTra().
Minh
hoạ:
|
<HTML>
<HEAD>
<TITLE>Minh
hoạ đưa câu lệnh JavaScript vào các phần tử</TITLE>
<META
http-equiv="Content-Type" content="text/html;
charset=utf-8">
</HEAD>
<BODY>
<INPUT type="button" name="DangKy" value="Đăng ký" onClick="alert('Dang
ky E-Mail'); ">
</BODY>
</HTML>
|
 |
| MINH HỌA |
8: Minh hoạ cách thay đổi thuộc tính của một đối tượng thông qua việc viết các câu lệnh JavaScript.
Tạo một nút có
name = ThayMauNen, value = "Thay đổi màu nền". Khi người dùng click
chuột vào nút này thì thay đổi màu nền của trang Web thành màu
"xanh".
Hướng dẫn: Để
thay đổi màu nền của trang Web thành màu, ta cần thay đổi thuộc tính document.bgColor
= "blue". (Màu đỏ là red, tìm : magenta, đen: black, trắng: white,
vàng: Yellow, tím nhạt: lavender). Như vậy, câu lệnh này sẽ được đặt trong phần
onClick như sau:
<HTML>
<HEAD>
<TITLE>Thay mau nen
bang click chuot</TITLE>
<META
http-equiv="Content-Type" content="text/html;
charset=utf-8">
</HEAD>
<BODY>
<h2>Thay đổi màu nền sử dụng đối tượng
document</h2>
<INPUT
type="button" name="ThayMauNen"
value="Thay đổi màu nền"
onClick="document.bgColor
= 'blue' ">
</BODY>
</HTML>
|
9: Minh hoạ việc đọc giá trị trong phần tử text và hiển thị ra màn hình
Yêu cầu: Tạo một hộp text có tên là HoTen. Một nút có tên là
HienThi, value = "Hiển thị". Khi người dùng click vào nút HienThi thì
hiển thị nội dung trong hộp text đó bằng hàm alert.
Hướng dẫn:
Để lấy giá trị của một phần tử HTML nào đó,
chúng ta viết
<Tên
phần tử>.value
Trong đó: <Tên phần tử> chính là giá trị của thuộc tính name khi bạn
tạo thẻ.
Ví dụ : - Hoten.value, DangKy.value, GioiTinh.value, Password.value v.v…
Minh hoạ :
|
<HTML>
<HEAD>
<TITLE>Đọc giá trị
trong hộp text</TITLE>
</HEAD>
<BODY>
<h2>Hãy gõ văn bản vào trong hộp text và
click vào nút Hiển thị</h2>
<INPUT
type="text" name="HoTen" >
<INPUT type="button"
name="HienThi" value="Hiển thị" onClick="alert(HoTen.value);
">
</BODY>
</HTML>
|
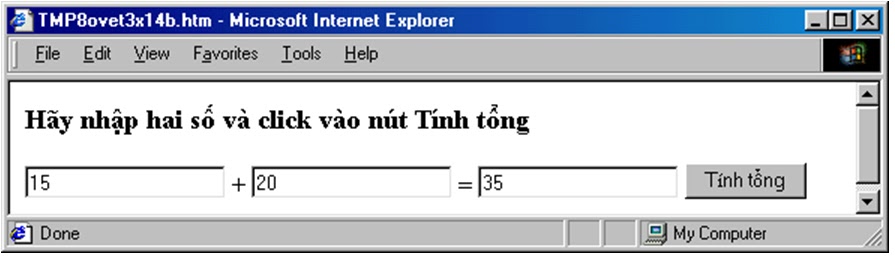
10: Minh hoạ việc thay đổi giá trị của hộp textbox
Yêu cầu: Tạo ra ba hộp text lần lượt
tên là SoHang1, SoHang2, KetQua và một nút có tên là TinhTong, để thực hiện
phép tính tổng. Khi người dùng nhập hai số hạng vào hộp SoHang1 và SoHang2, sau
đó click vào nút TinhTong thì kết quả tổng sẽ được lưu vào trong hộp text
KetQua.
Hướng dẫn: Để thay đổi giá trị một thuộc tính nào đó của phần tử HTML, bạn
viết theo cách sau:
<Tên
của phần tử>.<Tên thuộc tính> = <Giá trị mới>
Trong đó: Tên phần tử chính là giá trị của
thuộc tính name khi bạn tạo thẻ.
Ví dụ: HoTen.value = "Đây là văn bản mới", DangKy.value =
"Sign Up now", v.v…
|
<HTML>
<HEAD>
<TITLE>Thay đổi giá trị của thuộc tính</TITLE>
<META http-equiv="Content-Type" content="text/html;
charset=utf-8">
</HEAD>
<BODY>
<h2>Hãy
nhập hai số và click vào nút Tính tổng</h2>
<INPUT type="text" name="SoHang1"
> +
<INPUT
type="text" name="SoHang2"> =
<INPUT
type="text" name="KetQua">
<INPUT type="button"
value="Tính tổng"
onClick="KetQua.value
= parseFloat(SoHang1.value) + parseFloat(SoHang2.value)">
</BODY>
</HTML>
|
Lưu ý: - Giá
trị lưu trong hộp text luôn là một xâu, do vậy để thực hiện phép cộng được
đúng, bạn cần phải chuyển giá trị sang dạng số bằng hàm parseFloat (Hoặc
parseInt) như ở trên.
- Việc thay đổi này có thể áp dụng cho các phần tử khác như button,
checkbox, v.v…
 |
| Minh Họa |
Càng nghiên cứu về HTML càng hay phải không bạn. Bạn nào muốn tìm hiểu sâu hơn về lĩnh vực này thì có thể tham khảo khóa Tạo web site với HTML 5 và CSS 3 tại iNET
Không có nhận xét nào:
Đăng nhận xét